
이전 포스팅에 이어서 PHPhotoLibraryChnageObserver에 대해서 포스팅 하겠습니다~
PHPhotoLibraryChnageObserver란?
이름에서 유추할 수 있듯이 PH / Photo Library / Chnage Observer 입니다. PhotoKit에서 제공하는 프로토콜로서 사용자의 라이브러리 변화를 감지하여 알려주는 역활을 합니다
이전 포스팅에서 확인해 봤을 때 PHAsset을 이용해서 사용자 라이브러리에 있는 사진이나 동영상을 가지고 오면 될 텐데 왜 옵저버 형태로 프로토콜을 제공해 주는 걸까요?
우선 사용자의 PHAsset을 가지고 오는 코드를 실행하면
let allPhotos = PHAsset.fetchAssets(with: phFetchOptions)라이브러리의 객체들과 연결된 것이 아니라 현재 시점의 사용자 라이브러리에 대한 정보를 가지고 오는 것입니다.
따라서 --> 사용자가 사진을 다운로드 받거나 사진을 찍는 경우 asset을 업데이트 해줘야 하는데 그 업데이트 시점을 네이티브 앱에서는 확인 할 수 있는 방법이 없는 것이죠! 그래서 이때 필요한 것이 PHPhotoLibraryChangeObserver 입니다.
참고 :
여러가지 사용자 케이스를 생각해 볼 수 있는데 이번 포스팅에서는 총 세 가지 케이스에 대해서 소개해 볼 까합니다
1. 사용자가 사진을 추가한 경우
-> 사용자가 사진을 웹에서 다운로드 받거나 사진을 찍은 경우 입니다! 대부분 커스텀 갤러리를 구현하는 앱에서는 사용자에게 사진 찍기 버튼도 함께 제공하고 있더라구요! (사진 찍는 것은 아주 먼 미래의 포스팅에서.. 🥲)
=> 앱을 실행했다 -> 사진을 첨부하려고 앱 내부에 있는 커스텀 갤러리 화면에 들어 왔다 -> 원하는 사진이 없다 -> 웹에서 다운로드 받아야 겠다 -> 앱을 종료 안하고 백그라운드에서 돌리고 웹을 켜서 다운로드 받음 -> 앱 화면으로 돌아옴 -> 업데이트가 안된다면? 다운로드 한 사진이 안보임
위 케이스에 대응해 보도록 하겠습니다~ 이것과 더불어서 비슷한 케이스로
2. 사용자가 사진을 삭제한 경우
입니다. 마찬가지로 앱을 종료 안하고 사용자 라이브러리를 수정하는 경우에 발생할 수 있는 문제에요! 커스텀 갤러리 객체를 다시 생성하여 화면에 올려 준다면 문제가 없겠지만 커스텀 갤러리가 앱 화면에 그대로 올라와 있고 백그라운드에 깔아놨다가 -> 사용자 라이브러리에 들어가서 사진을 삭제하게 되면 커스텀 갤러리에는 반영이 안되어 있게 되는 것입니다! ㅠㅠ
Anyway! 사용자 측면을 고려하는게 네이티브 개발자의 숙명!
3. PHAuthorizationStatus가 .limited인 경우
이전 포스팅을 보셨다면 알고 계시겠지만 이번 포스팅이 처음이실 수 있으므로!
iOS 14+ 에서는 사진 권한이 이전 버전과 다르게 한가지 더 제공하고 있습니다. 바로 select photo 인데요! 사용자가 선택한 사진만 접근 권한을 얻을 수 있습니다! 사용자 측면에서는 더 강화된 보안을 경험할 수 있(...?)다고 해요! 점점 강력해지는 보안에 개발자는 눈물을 훔쳐봅니다..
이것을 왜 고려해 주어야 하느냐면 앱 생명주기(App life cycle, UIViewController 라이프사이클 아님) 당 한번씩 limited 권한일 때, 새로운 사진을 더 선택하겠냐는 Alert View가 default로 되어 있습니다!!
물론 info.plist 에서 설정을 바꾸어 주면 Alert View가 뜨지 않게 됩니다. 제 개인적인 생각으로는 이것을 막는게 아니라 구현해 주어야 한다고 생각해요. 처음 권한 설정시 선택한 이미지만 뜨게 되면 사용자가 새롭게 찍은 사진을 사용하고 싶은 경우 사용자 측면에서 충분히 번거로운 작업이 될 수 있다고 생각합니다! 따라서 .limited status에서 picker view를 통해 사용자가 사진을 더 선택한 경우 어떻게 반영할 수 있을 지 생각해 봅시다
코딩 타임 시작!!
1. PHPhotoLibrary
우선 viewDidLoad와 deinit에 아래 코드를 작성해 주세요
override func viewDidLoad() {
super.viewDidLoad()
PHPhotoLibrary.shared().register(self)
}
deinit {
PHPhotoLibrary.shared().unregisterChangeObserver(self)
}PHPhotoLibrary는 사용자 라이브러리에 대한 접근과 변경을 관리하는 객체입니다. 사용자 포토 라이브러리의 변화를 감지하기 위해서 register(_:) 메소드를 사용하여 observer 객체를 지정해 줍니다
deinit에서 unregisterChangeObserver(_:)을 이용해서 옵저빙을 해제해 줍니다.
2. PHPhotoLibraryChnageObserver
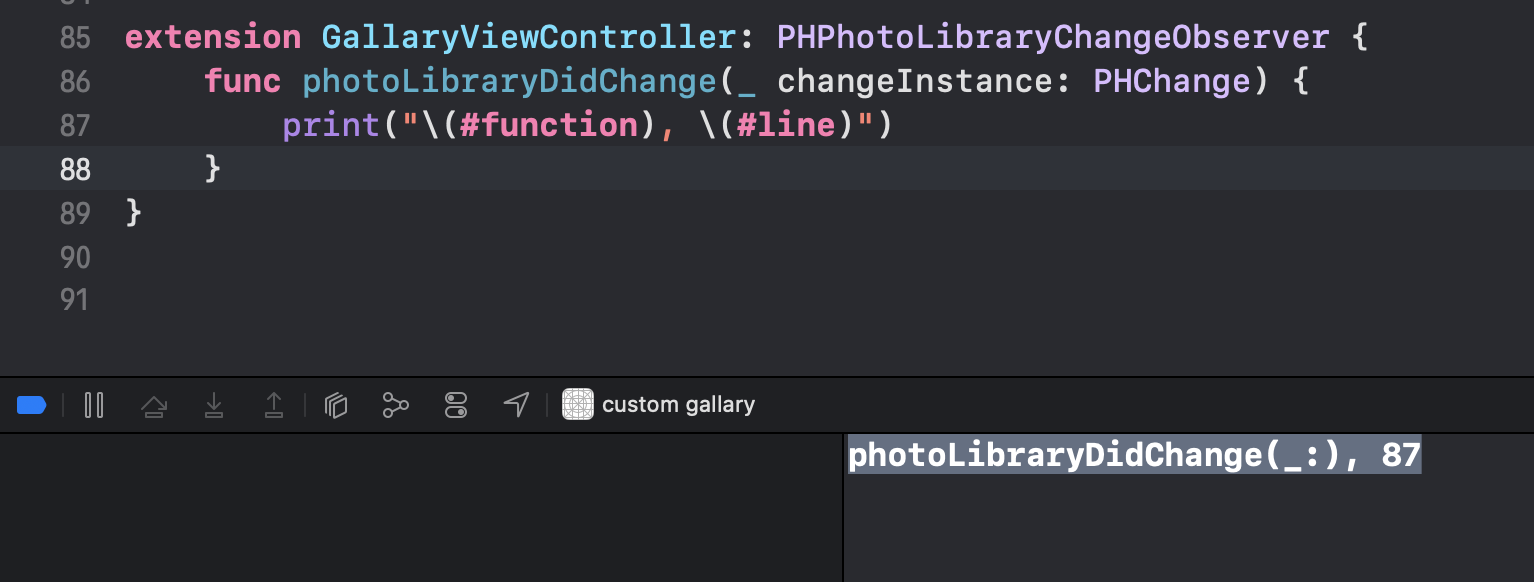
extension GallaryViewController: PHPhotoLibraryChangeObserver {
func photoLibraryDidChange(_ changeInstance: PHChange) {
print("\(#function), \(#line)")
}
}PHPhotoLibraryChangeObserver를 채택해 주세요!
이때 구현해야 하는 메소드가 있습니다. 구현이 안되었다면 에러메시지가 뜨니 자동 완성으로 위 프로토콜을 따르도록 합시당
photoLibraryDidChange(_:) 는 포토 라이브러리의 변경이 발생되었음을 observer에게 알리는 인스턴스 메소드 입니다.
사용자 라이브러리에 변경이 발생하면 이 함수가 호출되고 여기에 PHChnage로 album과 collections 의 변경사항을 확인할 수 있어요
여기까지 해 놓으시고 앱을 실행 시켜 커스텀 갤러리 화면인
GallaryViewController로 와줍니다.


이 화면에서 웹으로 가서 이미지를 다운로드 받은 뒤 다시 앱 커스텀 갤러리 화면으로 넘어오면 이미지가 업데이트 안되는 것을 확인 할 수 있습니다.
콘솔에 찍히는 로그를 보면 photoLibraryDidChange(_:) 가 호출되는 것을 보실 수 있어요 🙌🏻
코드를 수정해 봅시다
func photoLibraryDidChange(_ changeInstance: PHChange) {
// 1
guard let changes = changeInstance.changeDetails(for: self.asset) else {
return
}
// 2
let beforeAsset = changes.fetchResultBeforeChanges
let afterAsset = changes.fetchResultAfterChanges
// 3
print("변경 전 첫번째 에셋 : ", beforeAsset.firstObject?.localIdentifier ?? "nil")
print("변경 후 첫번째 에셋 : ", afterAsset.firstObject?.localIdentifier ?? "nil")
}PHChange를 이용해서 변경사항을 알 수 있어요 changeInstance라는 변수로 담겨 오기 때문에 이를 이용해서 사용해 줄 수 있습니다
1. self.asset은 변경되기 전에 커스텀 갤러리 화면을 그려주기 위해 받은 asset 입니다. 사용자가 갤러리에 변경사항이 생기기 이전에 가지고 온 에셋입니다! 이를 changeInstance와 비교하기 위해 changeDetails(for:)을 이용하여 비교해 줄 수 있어요!!
이때 변경사항이 없고 이전 asset인 self.asset과 같다면 nil을 반환하기 때문에(변경사항이 없어서) guard let 을 사용해서 변경사항이 있는 경우에만 다음 코드를 탈 수 있도록 작성해 줍시다!
이때 self.asset을 넣어 주었지만 PHAsset 뿐만 아니라 앨범의 변경사항을 확인하기 위해 PHFetchResult<PHAssetCollection> 객체를 넣어줄 수도 있습니다. 반환값은 현재 PHFetchResult<PHAsset>와 비교하기 때문에 PHFetchResult<PHAsset>으로 동일합니다!
2. 프로퍼티 이름에서 알 수 있듯이 fetchResultBeforeChanges는 변경되기 이전의 asset에 대한 정보가 담겨 있고, fetchResultAfterChanges는 변경 후에 대한 asset 정보를 가지고 있습니다
3. 로그를 찍어보기 위해 코드를 작성하시고
다시 앱을 실행하여 커스텀 갤러리로 이동한뒤 사파리로 가서 사진을 다운로드 받아 줍니다.
변경 전 첫번째 에셋 : 0729C739-917A-4C3C-B40D-AC9B1BC898E4/L0/001
변경 후 첫번째 에셋 : D5AA1370-50BE-455F-B3DC-A0E1C980C167/L0/001사용자 갤러리에 변경이 일어났기 때문에 photoLibraryDidChange(_:)가 호출되고 위와 같이 로그가 찍히는 것을 확인 할 수 있어요!
성공적으로 갤러리에 대한 변경을 가지고 온 것을 알 수 있어요! 이제 화면 업데이트에 관한 코드를 작성해 봅시다
func photoLibraryDidChange(_ changeInstance: PHChange) {
guard let changes = changeInstance.changeDetails(for: self.asset) else {
return
}
let beforeAsset = changes.fetchResultBeforeChanges
let afterAsset = changes.fetchResultAfterChanges
print("변경 전 첫번째 에셋 : ", beforeAsset.firstObject?.localIdentifier ?? "nil")
print("변경 후 첫번째 에셋 : ", afterAsset.firstObject?.localIdentifier ?? "nil")
DispatchQueue.main.async {
self.asset = afterAsset
self.collectionView.reloadData()
}
}메인 스레드에서 UI를 변경할 수 있도록 해주어야 해요!


새로운 이미지를 다운로드 받은 뒤 앱으로 돌아오면 새로 다운로드 받은 사진을 보여주기 위해 collection view 가 reload하는 것을 확인 할 수 있어요
해결되었으니 여기서 끝내고 싶지만 생각해볼 만한 것이 남아 있습니다. 바로 이미지가 한개 혹은 여러개가 새롭게 추가되는데에 대해서 collection view 전체에 대해 reload를 시켜주고 있다는 것입니다.
사용자 측면에서 데이터 갱신을 제공하더라도 좀 더 효율적이게 제공하면 좋겠죠?
그렇다면 어떻게 원하는 데이터만 변경해 줄 수 있을까요?
collectionView에서 원하는 cell 만 업데이트 해 줄 수 있으며 PHChange를 통해서 추가되거나 삭제, 변경된 오브젝트의 인덱스를 받아올 수 있습니다
코드를 아래와 같이 수정해 볼까요?
Apple 공식 문서에서 제안하는 방법을 참고했습니다
extension GallaryViewController: PHPhotoLibraryChangeObserver {
func photoLibraryDidChange(_ changeInstance: PHChange) {
guard let changes = changeInstance.changeDetails(for: self.asset) else {
return
}
// asset update
self.asset = changes.fetchResultAfterChanges
// 1
if changes.hasIncrementalChanges {
DispatchQueue.main.async {
// 2
self.collectionView.performBatchUpdates {
// 3
if let inserted = changes.insertedIndexes, !inserted.isEmpty {
// 4
self.collectionView.insertItems(at: inserted.map({ IndexPath(item: $0, section: 0) }))
}
}
}
}
}
}
기존 asset을 새롭게 fetch된 asset으로 변경해 주셔야 합니다! 잊으시면 업데이트가 제대로 되지 않을 거에요!
1. hasIncrementalChanges는 boolean 타입의 인스턴스 프로퍼티입니다. fetchResult가 added, removed, updated 되었다면 true 값을 얻을 수 있습니다. 각각 insertedIndexes, removedIndexes, changedIndexes를 통해서 index set을 얻을 수 있습니다.
이미지는 여러개 추가되고 삭제될 수 있기 때문에 indexPath로 제공되는 것이 아닌 여러개의 index를 제공하는 set로 반환됩니다.
2. collectionView를 업데이트하기 위해서 performBatchUpdates의 updates 클로저를 작성해 줍니다.
3. 새롭게 추가된 이미지의 인덱스는 insertIndexes로 얻을 수 있어요! 이때 새롭게 추가된 이미지는 없고 삭제된 이미지가 존재할 경우 hasIncrementalChanges는 true 이고 insertIndexes는 empty 이기 때문에 isEmpty로 추가된 인덱스가 있는지 확인해 줍니다
4. insertItem을 이용해서 새로운 이미지를 보이도록 해줍니다.
삭제도 동일하게 작성해 줄 수 있습니다. 코드를 추가해 봅시다
extension GallaryViewController: PHPhotoLibraryChangeObserver {
func photoLibraryDidChange(_ changeInstance: PHChange) {
guard let changes = changeInstance.changeDetails(for: self.asset) else {
return
}
self.asset = changes.fetchResultAfterChanges
if changes.hasIncrementalChanges {
DispatchQueue.main.async {
self.collectionView.performBatchUpdates {
if let inserted = changes.insertedIndexes, !inserted.isEmpty {
self.collectionView.insertItems(at: inserted.map({ IndexPath(item: $0, section: 0) }))
}
if let removed = changes.removedIndexes, !removed.isEmpty {
self.collectionView.deleteItems(at: removed.map({ IndexPath(item: $0, section: 0) }))
}
}
}
}
}
}
커스텀 갤러리 화면까지 로드한 후 사용자 라이브러리에서 사진을 삭제해 준 뒤 다시 앱 화면으로 돌아오면 업데이트가 정상적으로 이루어지는 것을 확인할 수 있습니다~~🙌🏻
여기서 끝! 하고 싶지만 한가지 더 남아 있습니다.
3. .limited 대응하기
앱을 제거하고 다시 빌드 및 실행 해주셔도 됩니다! 그 후에 이미지 접근 권한을 .limited 가 되도록 select photos를 선택하시면 되요! 아니면 시뮬레이터 혹은 기기의 settings에 들어가셔서 권한을 변경해 주시면 됩니다.


이렇게 권한이 All photos로 되어 있을 텐데요, Selected photos 로 변경해 줍니다.

Selected Photos를 누르면 시스템 picker view에서 이미지를 선택할 수 있는 창이 나타납니다. 몇 개의 이미지를 선택하시고 done을 눌러 주세요

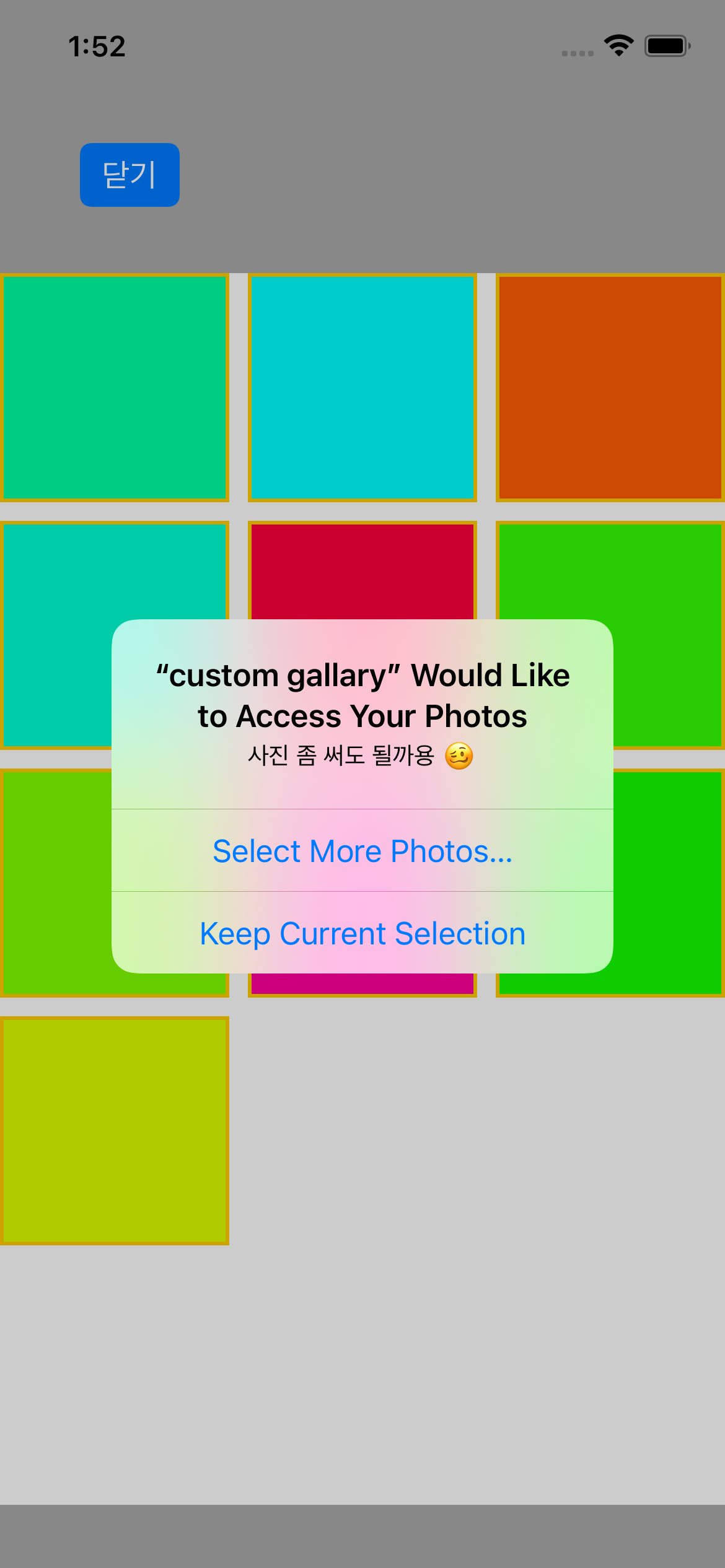
다시 앱 화면으로 돌아오면 앞서 말씀 드렸던 '사진을 더 선택할 수 있는' 얼럿뷰가 나타납니다! 여기서 Select More Photos를 선택하더라도 권한을 부여받은 선택한 이미지가 바로 업데이트 안되는 것을 확인할 수 있어요!
이 얼럿뷰는 view 라이프 사이클이 아닌 앱의 생명 주기를 따릅니다! 만약 사용자가 사진을 더 선택하는 것을 막아버리고 싶다면 이 얼럿뷰를 띄우지 않으면 됩니다! 다행이도 이 옵션을 제공해 주고 있는데요! info.plist로 이동합니다

아무 필드나 선택해서 + 버튼을 누르시면 새로운 필드를 추가할 수 있습니다! 새로운 필드에 아래 key를 입력해 주세요
PHPhotoLibraryPreventAutomaticLimitedAccessAlert그러면 위 사진 처럼 Prevent limited photos access alert로 변할 거에요! 이때 값을 NO로 한다면 limited photos accest 얼럿 창을 그대로 사용하겠다는 것이고 YES를 해주면 Prevent 해주겠다! 입니다!!
이제 YES로 바꿔주고 다시 앱을 실행하면 얼럿창이 안뜨는 것을 확인할 수 있어요!
그런데 이때! 사용자가 limited 옵션을 선택했는데 새롭게 찍은 사진을 앱 내부에 있는 커스텀 갤러리에 뜨게 하고 싶다! 그렇다면 다시 위 값을 NO로 바꾸어주시고 코드를 추가해 줍시다.
func photoLibraryDidChange(_ changeInstance: PHChange) {
guard let changes = changeInstance.changeDetails(for: self.asset) else {
return
}
self.asset = changes.fetchResultAfterChanges
DispatchQueue.main.async {
if changes.hasIncrementalChanges {
self.collectionView.performBatchUpdates {
if let inserted = changes.insertedIndexes, !inserted.isEmpty {
self.collectionView.insertItems(at: inserted.map({ IndexPath(item: $0, section: 0) }))
}
if let removed = changes.removedIndexes, !removed.isEmpty {
self.collectionView.deleteItems(at: removed.map({ IndexPath(item: $0, section: 0) }))
}
}
} else {
self.collectionView.reloadData()
}
}
}Select more photos를 선택해서 사용자가 접근 가능한 사진을 추가한 경우 hasIncrementalChanges로 변경 사항을 추적할 수가 없습니다... 🥲
따라서 else를 이용해서 collectionView를 다시 리로드 해줍니다. 이때 main 스레드에서 돌아야 하므로 DispatchQueue의 위치에 주의하세요! 코드를 작성하고 실행해 줍시다



위 얼럿 창에서 Select More Photos를 눌러주고 새로운 이미지를 몇 개 선택해 줍시다! 시뮬레이터에서는 픽커 뷰가 좀 느리게 뜨는데용 몇 초만 기다려 주면 뜰거에요! 사진을 선택하고 Done을 눌러 권한 작업을 마치면 커스텀 갤러리의 사진이 업데이트 된것을 확인할 수 있어요!!
이렇게 사용자 앨범 변경 사항에 대해 대응을 해봤는데요, 사실 더 많은 케이스가 존재할 거라고 생각하고 이 방법보다 더 좋은 방법이 있을 거라고 생각해요! 혹시 알고 계신 분이 있다면 댓글이나 링크로 공유해주시면 감사할 것 같아요!
틀리거나 이상한 것, 문제되는 것이 있다면 댓글로 알려주시면 감사하겠습니다!!
참고 도서 및 사이트
https://swiftsenpai.com/development/photo-library-permission/
'🍎 iOS' 카테고리의 다른 글
| [iOS/Swift] 몇 초 후에 코드 실행하기 DispatchQueue asyncAfter (0) | 2022.03.19 |
|---|---|
| [iOS/Swift] custom font 지정하고 UIFont 사용해보기 (0) | 2022.03.19 |
| [Swift] PhotoKit 사용해서 커스텀 앨범 만들기 - UICollectionViewController cell에 PHAsset 넣기 (0) | 2022.02.07 |
| [Swift] PhotoKit 사용해서 커스텀 앨범 만들기 - Permission 처리하기 PHPhotoLibrary의 authorizationStatus와 requestAuthorization (0) | 2022.02.05 |
| [iOS/xCode] 내부 파일 Bundle로 못 찾을 때 해결법 (0) | 2022.01.17 |



댓글