뷰 없이 비즈니스 로직만 필요한 경우가 잘 없고 공식적인 프로젝트에서 이러한 아키텍처를 도입하지도 않기 때문에 RIBs 을 공부해야 겠다고 마음먹기 까지 굉장히 오래 걸렸다.
동적 테스트와 UI 테스트를 진행하는 것이 전부였는데 이번에 규모가 좀 있는 프로젝트를 해보면서 테스트의 중요성을 깨닫기 시작했고, 기획이 바뀔 때 마다 비즈니스 로직이 아닌 UI가 수정되어야 하는 상황을 보면서 왜 아키텍처를 도입하여 사용하는지 느끼게 되었다. UI가 비즈니스와 긴밀할 수록 수정하는데 많은 시간이 걸렸다.
결국 MVVC, MVVM 등을 기웃 거리다가 RIBs라는 아키텍처를 알게 되었다. 우버에서 제작한 아키텍처이며 뷰를 필요로 하지 않는 비즈니스 로직을 위한 RIB 을 만들 수 있다는 것과 테스트의 용이성이라는 말에 반해 공부를 시작해 보고자 한다!
공부해 보고 단위 테스트에 효과적이고 뷰에 종속적이지 않은 최고의 방법이라면 파일이 늘어나는 단점보다 장점을 택하겠다는 것이 나의 취지이다! 공부해서 다른 사람들에게 지식을 나눌 수 있었으면 하는 바람도 있다.
- 메인 핵심은 앱이 뷰에 의해서가 아닌 비즈니스 로직에 의해서 실행하고 동작해야 한다는 것이다.
- RIB을 트리 구조로 형상화 할 수 있는데 RIB은 노드이고 노드는 하위 노드를 한개 이상 가질 수 있으며 가지지 않을 수도 있다.
- 앱 라이프 사이클 동안 RIB은 attach 하거나 deattach 할수 있고 칠드 노드를 생성하거나 각 노드 사이의 인터렉션을 할 수 있다.

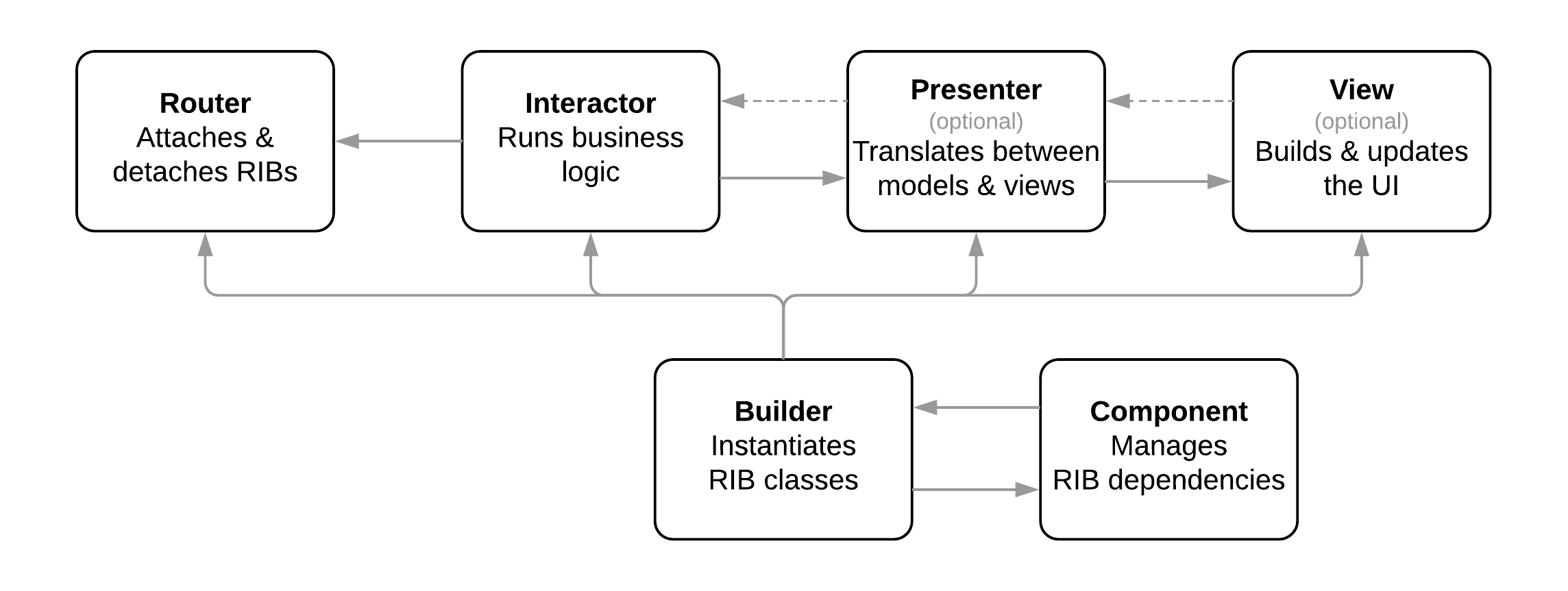
Router
인접한 RIBs 사이를 navigation 할 수 있다.
Interactor
RIB의 메인 컴포넌트이며 비즈니스 로직을 핸들링 함. 사용자와 인터렉션 하며, 백엔드와의 소통을 담당한다. 사용자에게 보여져야 할 데이터를 준비한다. 인터렉터가 뷰를 소유하게 되며 뷰는 델리게이트 패턴을 통하여 Interactor와 상호 작용함
Builder
모든 RIB들을 하나로 만들어 주는 구조체이다.
View
뷰는 어떠한 비즈니스 로직도 가지지 않는다. 사용자의 터치와 같은 상호작용을 받아 interactor로 전달하는 역활을 한다. 뷰는 UI를 렌더링 한다.
Presenter
뷰가 구현하는 기본적인 프로토콜.
example ) 사용자가 View에 있는 버튼을 누름 -> interactor에 있는 web-task가 트리거 됨 -> interactor가 presentor에게 액티비티 인디케이터를 띄우도록 함 -> 네트워킹 성공 -> interactor 가 router에게 다음 화면으로 이동하도록 함
view와 presenter는 옵셔널로 되어 있다. 즉 비즈니스 로직만을 위한 RIB을 생성하는 것이 가능하다.
프로젝트에 세팅해 주기 전에 템플릿이 필요 하다. new file 해줄 때 RIBs 템플릿을 생성해 주기 위해서 xCode에 템플릿을 세팅해 주어야 한다
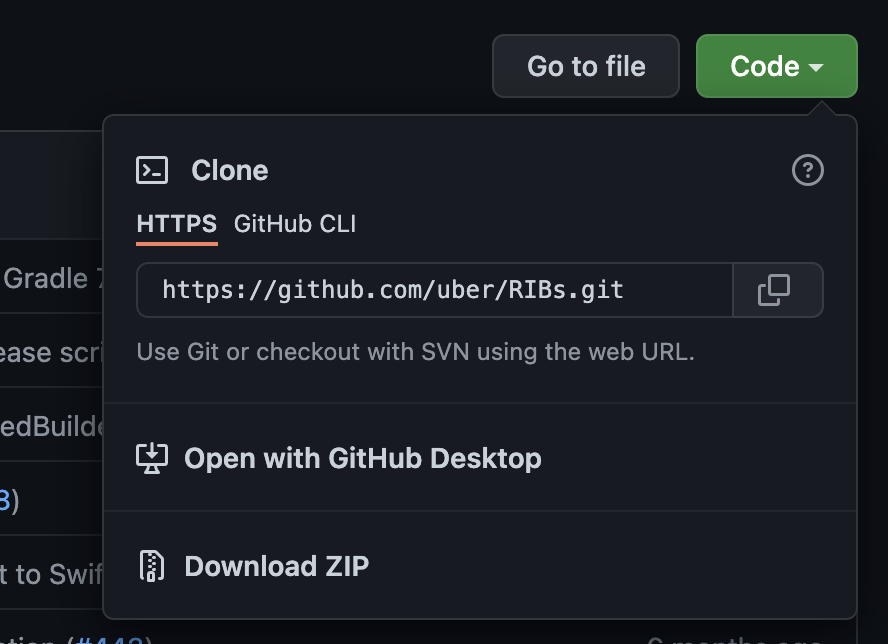
우선 아래 uber 의 RIBs 깃허브로 들어간다.
GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
Uber's cross-platform mobile architecture framework. - GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
github.com

여기서 Download ZIP을 눌러 주거나 Open with GitHub Desktop을 눌러 준다
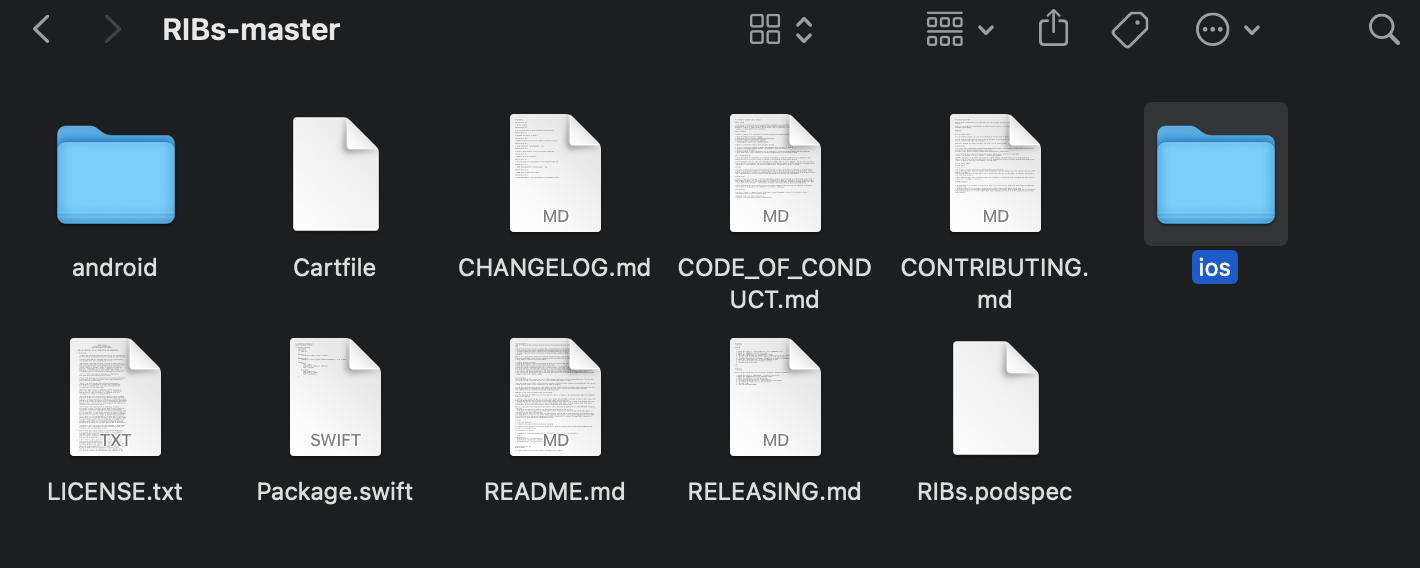
파일을 다운로드 받은 파일로 들어가 보면 RIBs-master 라는 폴더가 있다.

크로스 플랫폼을 지원하기 때문에 android와 ios 가 master라는 이름의 폴더에 같이 들어가 있다. ios 폴더 더블클릭
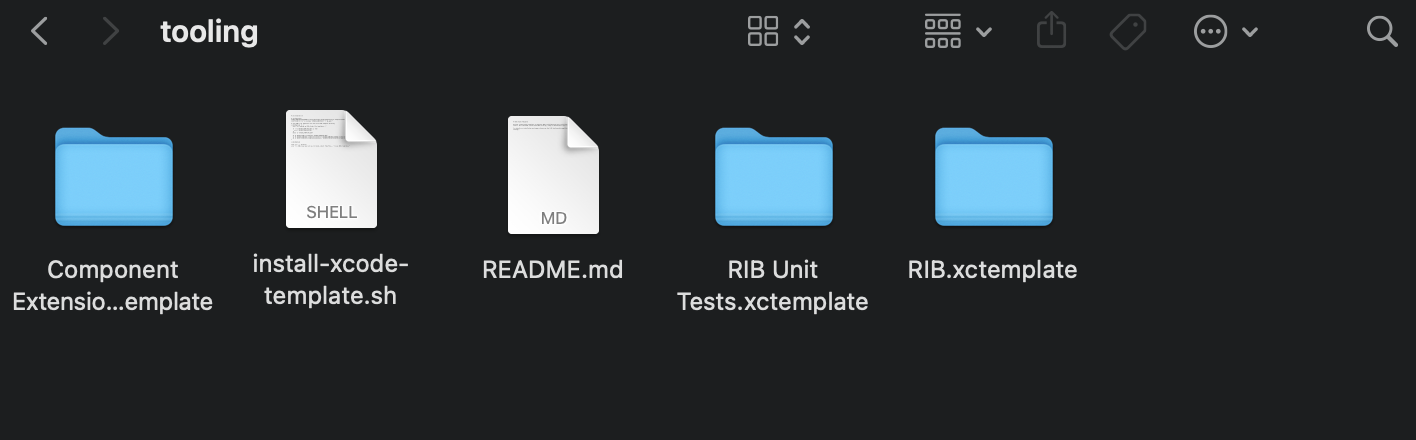
tooling 이라는 폴더를 더블 클릭하면

템플릿 설치를 위한 install-xcode-template.sh 가 존재한다. 이제 터미널 창을 켜서 cd 로 해당 tooling 폴더로 이동 한 뒤
sh 를 실행 시켜 템플릿을 xCode에서 사용할 수 있도록 해준다.
./install-xcode-template.sh프로젝트 생성 후
pod 'RIBs', '~> 0.9'pod 'RIBs', :git => 'https://github.com/uber/RIBs.git', :branch => 'master'프로젝트를 실행한다.
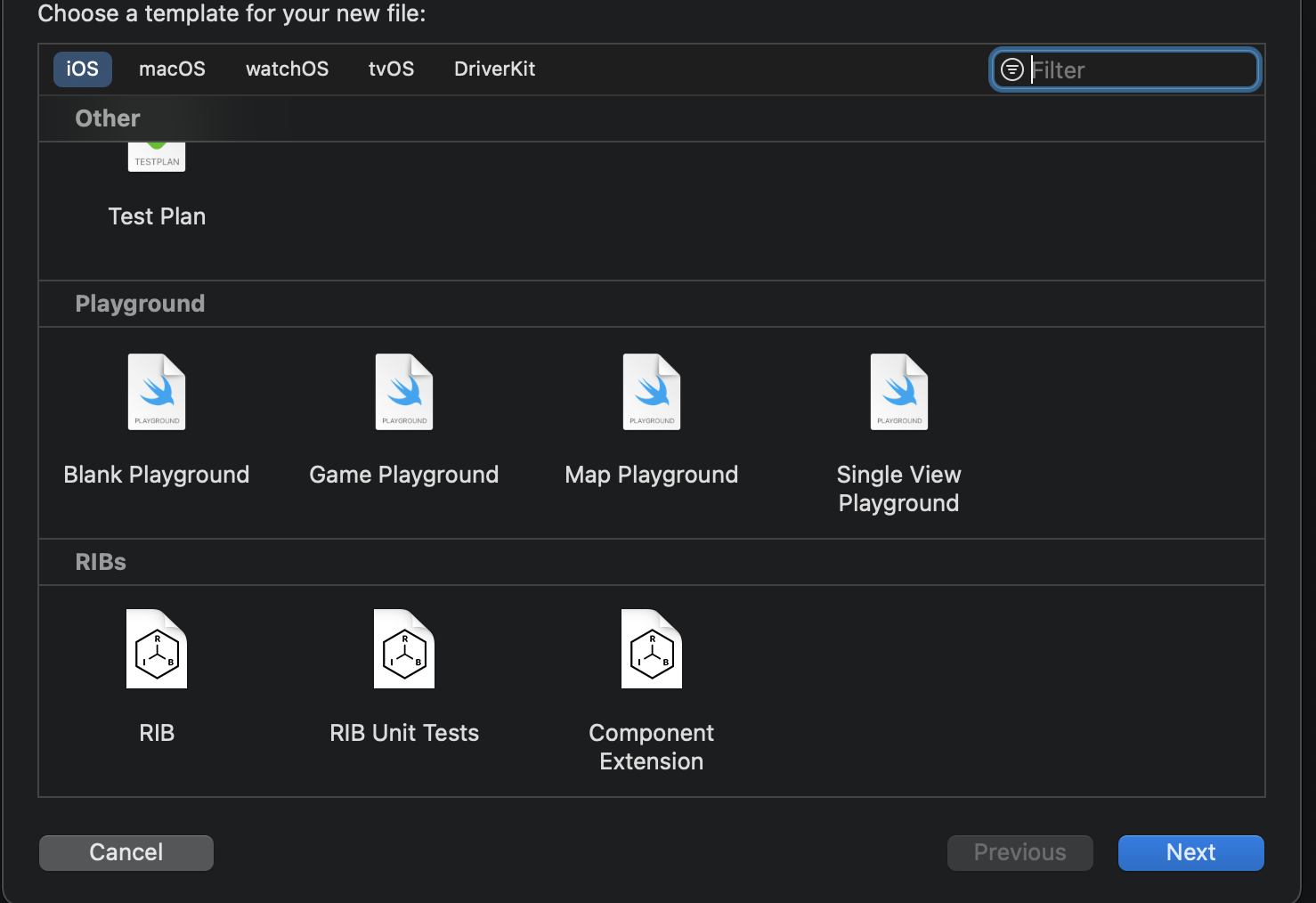
new file을 하면

RIB을 생성할 수 있다.
참고 링크:
https://medium.com/swlh/ios-architecture-exploring-ribs-3db765284fd8
iOS Architecture: Exploring RIBs
Uber mobile architecture in details
medium.com
'🍎 iOS' 카테고리의 다른 글
| [RxSwift] Observable, Operators 그리고 subscribe (0) | 2022.01.05 |
|---|---|
| [iOS/Swift] Custom Font 사용하기 (1) | 2021.12.19 |
| [Swift] push notification 정리 (with Firebase) permission과 푸시 받을 때 호출되는 함수 (0) | 2021.10.27 |
| [SwiftUI 3.0] URLSession 과 List, @Published, @ObservedObject 사용하기 (0) | 2021.10.27 |
| [iOS/swift] UINavigaitonBar tint color iOS 15 + (0) | 2021.10.21 |




댓글